Adobe Animate CC
Руководство подготовлено для Adobe Animate CC версии 18.0.1.
-
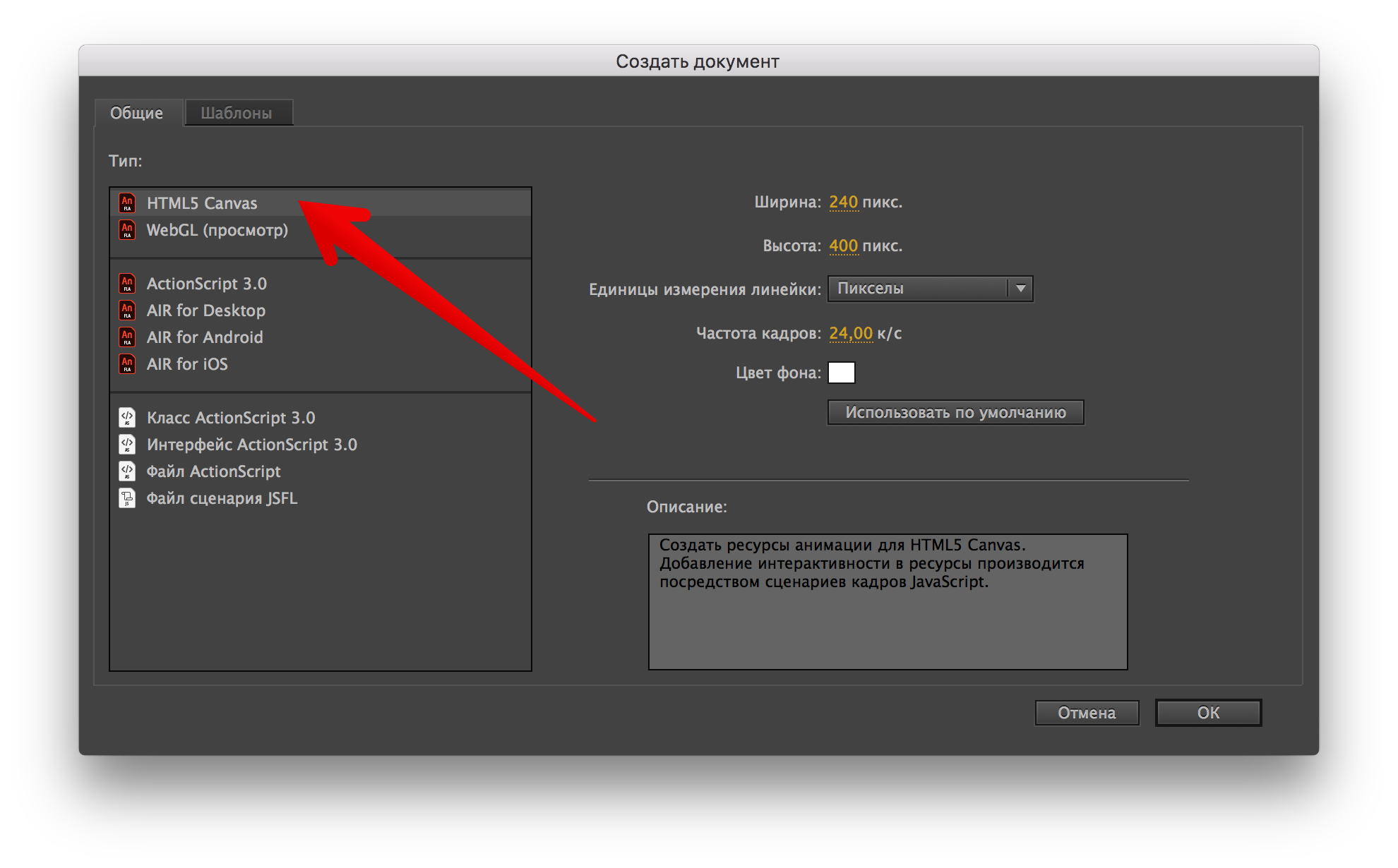
Создайте новый проект HTML5 canvas

-
Скачайте шаблон «Лето» для Adobe Animate CC по ссылке.
-
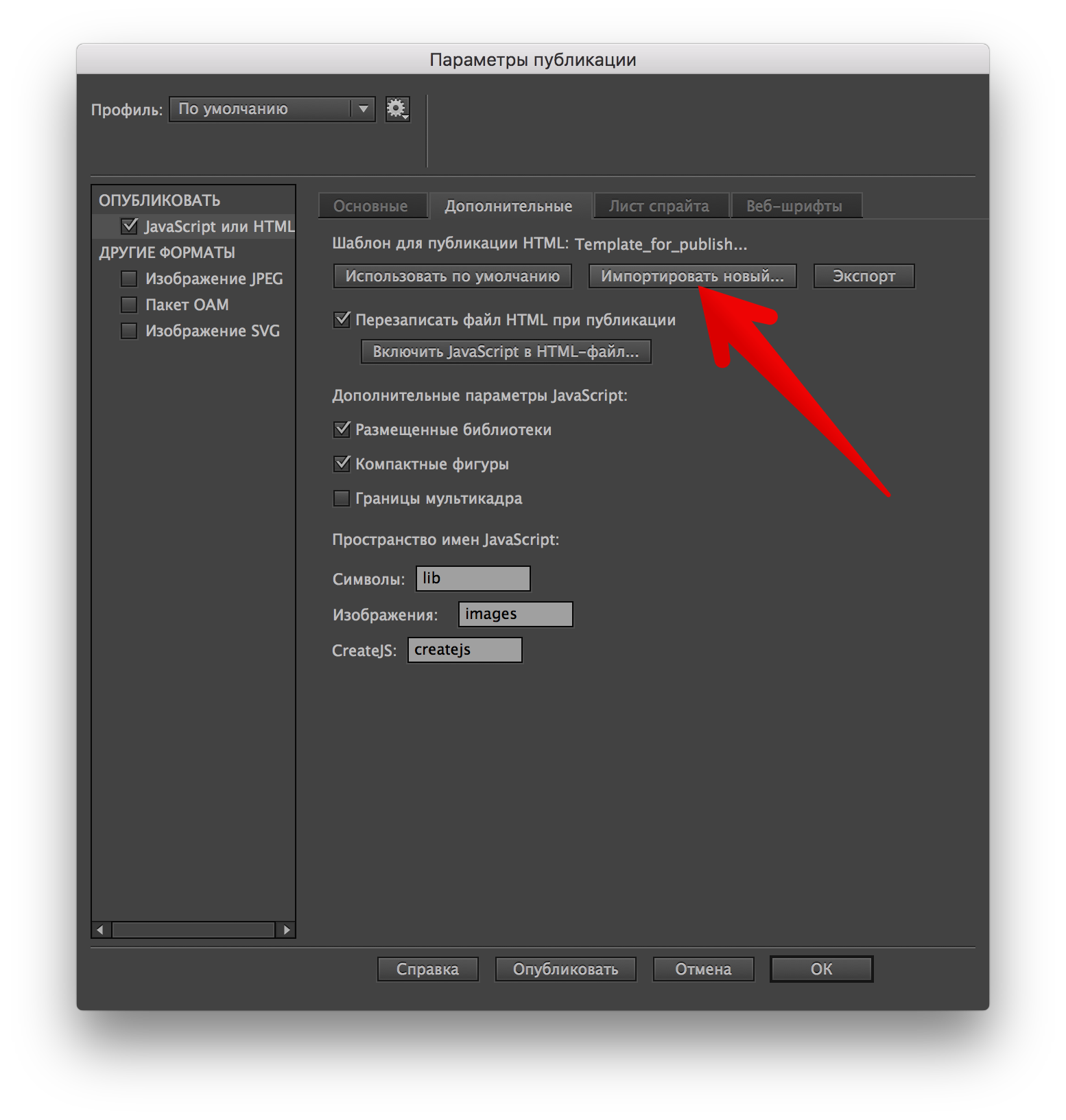
Импортируйте шаблон в проект в параметрах публикации.

-
Настройте обработку клика.
Для учета кликов и перехода по ссылке необходимо из креатива вызвать функцию шаблона window.click(n), где n — номер ссылки от 1 до 30, которая должна быть вызвана. Если креатив имеет только одну ссылку для перехода, то значение n = 1 можно не указывать.
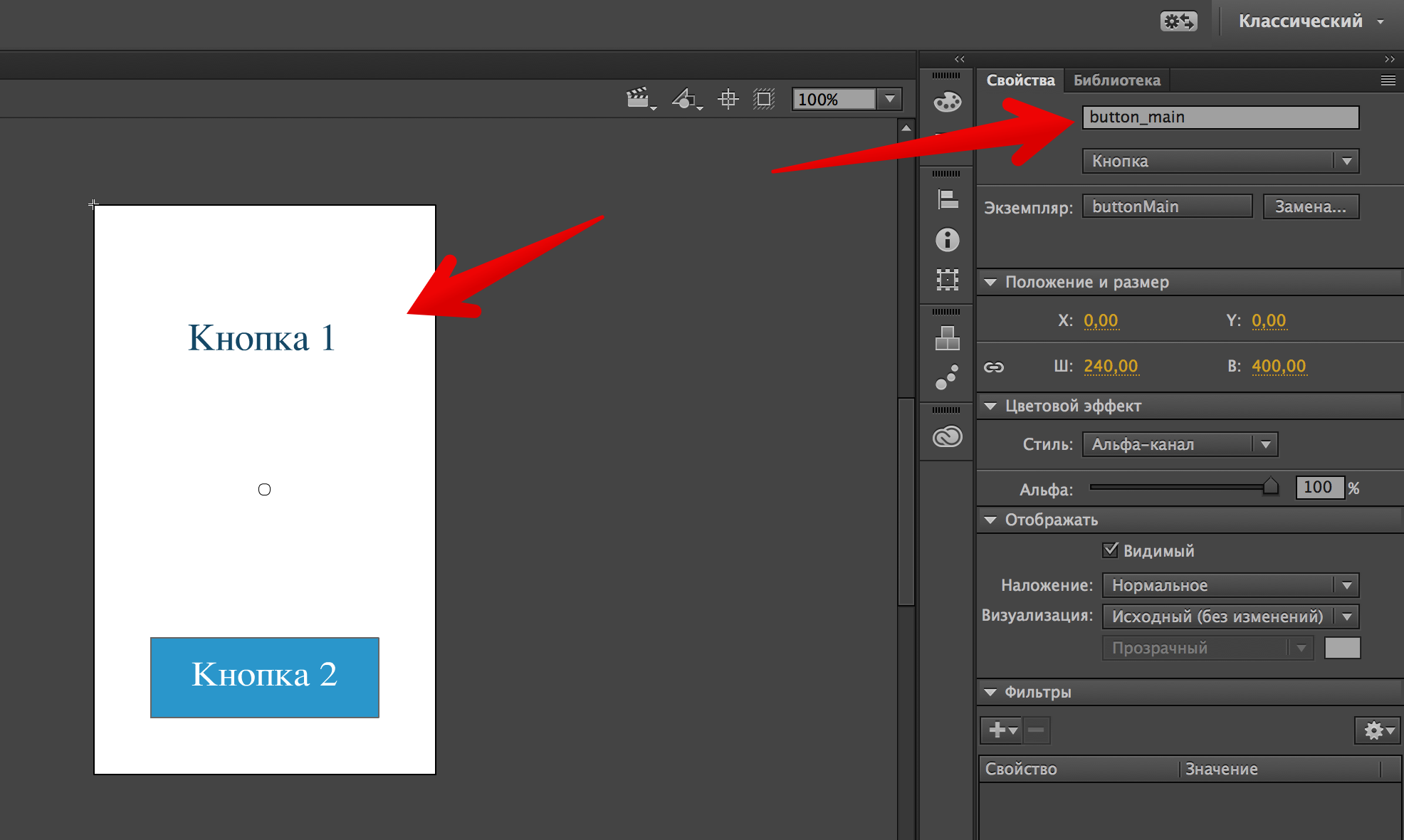
- Создайте символ типа Кнопка и разместите его в верхнем слое главного таймлайна. Присвойте кнопке имя экземпляра, например, button_main.

-
Добавьте в первом кадре анимации код:
if (typeof(this.initialized) == "undefined") { this.button_main.addEventListener("click", function(event) { if(event.nativeEvent.button === 0){ window.click(); } }); this.initialized = true; } -
Если в креативе необходимо использовать несколько кнопок с переходами по разным ссылкам, добавьте дополнительные символы типа Кнопка, присвойте им имена экземпляров и добавьте соответствующий код для экземпляра кнопки. Должно получиться, как указано на примере ниже:
if (typeof(this.initialized) == "undefined") { this.button_main.addEventListener("click", function(event) { if(event.nativeEvent.button === 0){ window.click(1); } }); this.button_2.addEventListener("click", function(event) { if(event.nativeEvent.button === 0){ window.click(2); } }); // и т.д. для всех кнопок this.initialized = true; }
-
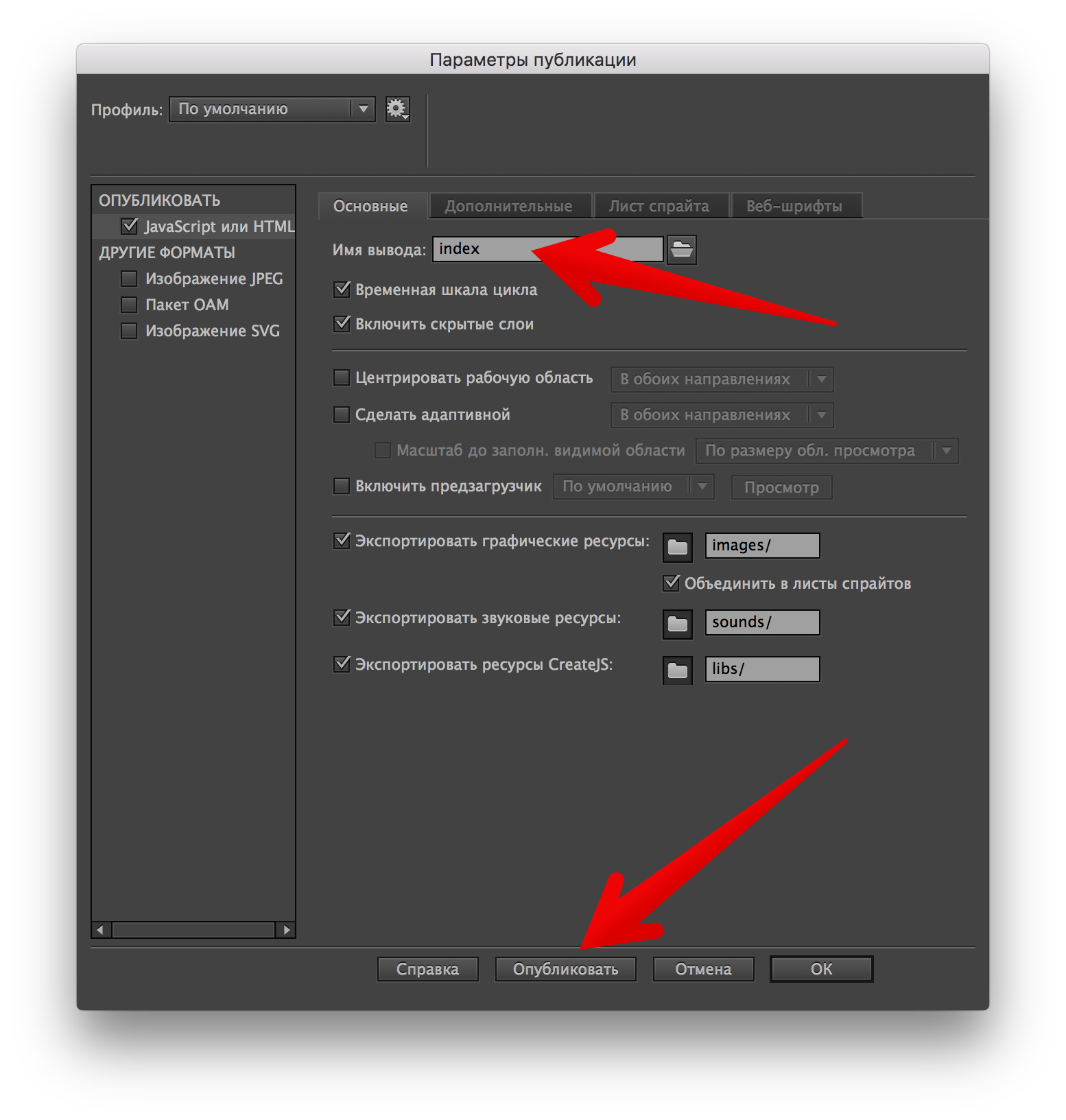
Опубликуйте проект.
В поле “Имя вывода” укажите слово “index”.
 Файлы креатива, полученные в результате публикации, добавьте в zip-архив.
Файлы креатива, полученные в результате публикации, добавьте в zip-архив.Важно!
- В zip-архив необходимо добавить только опубликованный проект. Версия из предпросмотра в браузере через (Ctrl-Enter или Cmd-Enter) содержит в ссылках случайные значения и не будет принята к размещению. Кроме того, опубликованные файлы на диске перезаписываются при предпросмотре, поэтому после публикации не используйте предпросмотр до тех пор, пока не добавите опубликованные файлы в архив.
- Для ускорения загрузки креатива необходимо делать параллельную загрузку ресурсов креатива (картинки, CSS, JS и т.д.).
- Шаблон публикации для Adobe Animate CC.
- Пример креатива.
- Пример результата публикации.



